
Consejos para el uso de fotografías en Sitios Web de empresas B2B
27 junio 2017

Me atrevo a afirmar que la gran mayoría de los que hemos participado en la planeación, diseño o construcción de un sitio web para empresas B2B hemos escuchado la siguiente frase:
“Busca por favor una foto de stock donde se vea un equipo muy profesional y agrégala en la sección Quiénes somos”
Y es que a pesar de que los sitios web han evolucionado de gran forma y ahora todos nos preocupamos porque el sitio esté optimizado para móvil y tablet o que cuente con un diseño moderno, el tema de las fotografías sigue siendo una gran área de oportunidad en las páginas web, sobre todo para los sitios de empresas B2B.
Recuerdo hace algunos años cuando la edición impresa del Periodico El Norte contaba con una muy útil sección de tecnología llamada Interfase, en la que publicaron esta excelente tira cómica al respecto:

Nota: No encontramos al autor de esta tira cómica, si tú lo sabes por favor déjanos un comentario para brindarle un link a su sitio, blog y agradecerle por su gran creatividad.
Incluir fotos con las características adecuadas no sólo ayudará a que tu sitio web transmita mayor confianza, como verás en algunos de nuestros consejos también te permitirá aumentar la cantidad de conversiones o contactos que generas en tu sitio web B2B.
En este artículo comentaremos los siguientes consejos:
1. Utiliza siempre fotos reales de tu equipo vs fotos de stock.
2. Si no puedes incluir fotos reales utiliza fotos que tengan buen lejos.
3. Utiliza fotos de stock pero añade tu toque personal.
4. Cuando tienes demasiado texto una foto puede ayudar.
5. En la medida de lo posible trata de acompañar tus mensajes comerciales con rostros de personas.
7. En tus landing pages utiliza fotos tipo collage para mostrar la variedad de tus productos.
8. Utiliza el efecto zoom en tus fotos.
9. Agrega un toque SEO a tus fotografías.
1. Utiliza siempre fotos reales de tu equipo vs fotos de stock
Permíteme contarte una historia. Había una joven muy hermosa que además de ser doctora...
.png?width=746&height=516&name=Ejemplo%20de%20imagen%20de%20Stock%20en%20sitio%20web%20(1).png) Al mismo tiempo era una también una adolescente que promovía escuchar música por internet.
Al mismo tiempo era una también una adolescente que promovía escuchar música por internet.
.png?width=753&name=Ejemplo%20de%20imagen%20de%20Stock%20en%20sitio%20web%20(2).png)
Y en sus tiempos libres era una defensora de los derechos de las mujeres
.png?width=518&height=469&name=Ejemplo%20de%20imagen%20de%20Stock%20en%20sitio%20web%20(3).png)
Sin rodeos, el mensaje es muy claro y directo:
Prioriza siempre las fotos reales vs las de stock.
Jakob Nielsen menciona que cuando no tienes fotos de gente real en tu sitio web o blog, el visitante puede suponer que estás tratando de esconder algo. Quizá esta afirmación es un poco drástica, sin embargo dejando a un lado el aspecto amenazante de la misma, los beneficios de incluir fotos reales vs de stock en tu página web B2B te ayudarán en diversos aspectos como:
1. Iniciarás con el pie derecho con tu prospecto
Al presentar fotos cercanas a la realidad que vives en tu empresa estarás dando un toque más humano a la relación, transmitiendo que además de que tu empresa existe hay un equipo detrás que dará soporte a tus futuros clientes.
2. Tu personal de ventas transmitirá una mayor credibilidad
Es común que al finalizar una llamada o presentación de ventas el prospecto visite el sitio web o blog empresarial de su posible proveedor para verificar que lo prometido por el vendedor es viable. Excelente impresión se llevará al ver que detrás del vendedor hay todo un equipo listo para apoyarle.
Te invitamos a conocer nuestra guía:[ 5 errores comunes que cometen las empresas B2B en su estrategia de marketing digital ]
3. Amplía tu nivel de confianza con los múltiples compradores de tu prospecto
Por lo general en un proceso de ventas B2B participan diversas personas en la toma de la decisión final. En algunos casos son personas a las que tu equipo de ventas no podrá acceder para dar su mejor speech. Contar con fotos reales del equipo en tu sitio web es ese pequeño detalle que te ayudará a transmitir mayor confianza y credibilidad a aquellos que dan la firma final yque durante el proceso sólo darán un vistazo a tu sitio web para validar la información y referencias que tienen de tu empresa.
El reto de una buena foto de tu equipo es ir de esto:
.png?width=751&name=Ejemplo%20de%20imagen%20de%20Stock%20en%20sitio%20web%20(4).png)
A esto:

Gracias a nuestro cliente Linkaform por esta excelente foto (música de fanfarrias)
 Gracias a nuestro cliente Risoul por sus excelentes fotos (aplausos)
Gracias a nuestro cliente Risoul por sus excelentes fotos (aplausos)
2. Si no puedes incluir fotos reales utiliza fotos que tengan buen lejos

“Buen lejos: Atractivo hasta cierta distancia”
La técnica de buen lejos te permite utilizar imágenes de stock con una buena toma, que luzcan sencillas, pero que dejen la incógnita de si se trata de una fotografía obtenida de un banco de imágenes o fue tomada en tu lugar de trabajo.
Las fotos de stock nunca sustituirán a una foto real (por más baja calidad que tengan). Sin embargo en caso de que el personal de ventas o dirección de tu empresa se resistan a posar para la cámara, aquí te compartimos algunos sitios donde encontrarás fotografías muy interesantes.
Nota: Hicimos una recopilación de aquellos sitios que tienen entre sus categorías: negocios, gente y tecnología, para que te sean de más utilidad en lugar de proporcionarte páginas con fotos demasiado artísticas que no podrás usar en tu sitio web B2B.
1. StockSnap.io
Lo más interesante de este sitio es que reúne imágenes de otros sitios gratuitos para descargar fotografías, lo cual representa un ahorro de tiempo.
.png?width=753&name=imagenes%20de%20stock%20(1).png)
2. Picjumbo
Contiene categorías bien definidas que son de mucha utilidad.
.png?width=748&name=imagenes%20de%20stock%20(2).png)
3. Pexels
Uno de los sitios más interesantes con un stock que incluye vídeos e imágenes.
.png?width=753&name=imagenes%20de%20stock%20(3).png)
4. Stokpic
En este sitio puedes encontrar fotografías de personas, naturaleza, animales y estilo de vida.
.png?width=753&name=imagenes%20de%20stock%20(4).png)
5. Libreshot
Un sitio que a los diseñadores les encanta. Imágenes de buena calidad con el justo toque artístico.
.png?width=751&name=imagenes%20de%20stock%20(5).png)
Si quieres consultar más sitios, te compartimos este artículo de HubSpot para que puedas conocer otros bancos de imágenes gratuitos para tu sitio web
3. Utiliza fotos de stock pero añade tu toque personal
Existen secciones de tu página donde utilizar una foto de stock es válido y recomendable, pues algunas veces es difícil realizar sesiones de fotos en distintas locaciones y situaciones.
Cuando utilices fotos de objetos:
Cambia algunos elementos como el fondo, la posición y agrega el texto que necesites. Cómo ves el resultado es muy distinto.
.png?width=750&name=Utiliza%20fotos%20de%20stock%20pero%20a%C3%B1ade%20toque%20(1).png)
En caso de utilizar fotos de personas:
Evita utilizar imagenes Cliché (típico equipo multicultural en una junta de trabajo) y procura en la medida de lo posible acompañarlas de textos que ayuden al visitante a entender mejor el mensaje que deseas transmitir. Recuerda, la misión de la fotos de stock es apoyar y resaltar los textos, no quitarles protagonismo.
%2016.21.45.png?width=732&name=Captura%20de%20Pantalla%202019-11-01%20a%20la(s)%2016.21.45.png) Imagen de nuestro cliente GCN Mecanizaciones
Imagen de nuestro cliente GCN Mecanizaciones
4. Cuando tienes demasiado texto una foto te puede ayudar
Después de muchas horas o días redactando los textos para tu página web te sientes orgulloso de tu trabajo y estás listo para implementarlo.
El problema es que al vaciar la información a tu sitio web el texto se ve saturado y es difícil de leer.
El buen uso de imágenes puede ser la gran diferencia entre que tus visitantes abandonen de inmediato tu sitio o que al menos se den el tiempo de escanear tus textos. (De acuerdo al estudio de Jakob Nielsen How to people read websites) el 79% de los usuarios escanean los contenidos y sólo el 16% lee el texto completo).
Incluir fotografías que acompañen a tus textos te ayudará a facilitar la lectura al mismo tiempo que te permiten dirigir la mirada del visitante a tus mensajes más importantes. Como algo adicional son la respuesta ideal para esa voz interior o para las personas de tu empresa que te solicitan que suprimas información con el objetivo de que la página no se vea tan saturada.
Nuestro lema es: ¡no importa la cantidad del texto, se trata de encontrar la forma de acomodarlo para facilitar la lectura!

%2016.29.27.png?width=703&name=Captura%20de%20Pantalla%202019-11-01%20a%20la(s)%2016.29.27.png) Ejemplo de GCN Mecanizaciones
Ejemplo de GCN Mecanizaciones
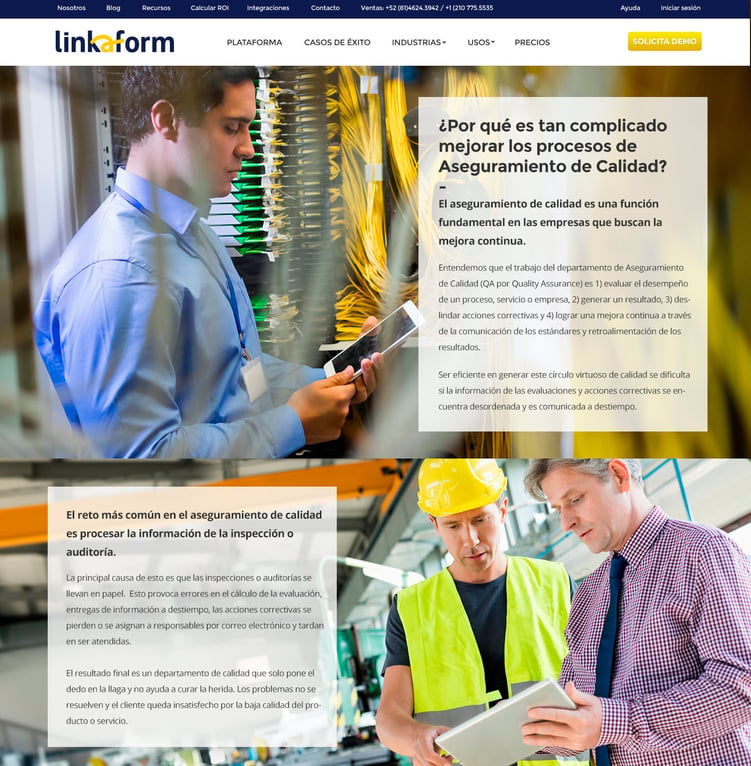
5. En la medida de lo posible trata de acompañar tus mensajes comerciales con rostros de personas
Ya sea que tus imagenes sean de stock o no, utiliza fotos donde resalten las caras de las personas.
De acuerdo con estudios de blobfisk.com está en la naturaleza del ojo humano prestar atención a los rostros en las imágenes. Si quieres que alguien note algo en tu sitio web, utiliza caras de personas.
En el siguiente ejemplo, Uber lo hace de una manera sutil pero efectiva. En este diseño, utilizaron un “over shoulder” (tipo de toma en fotografía) para que la mirada del visitante se enfoque en la cara del conductor. Este tipo de tomas intentan simular que el espectador es partícipe de la escena.
.png?width=753&name=Utiliza%20rostros%20de%20personas%20(1).png)
.png?width=753&name=Utiliza%20rostros%20de%20personas%20(2).png)
6. Si está en tus manos que las fotos que publiques sean lo más grandes posible, mejorarás tu porcentaje de conversión
De acuerdo a estudios de Jeremy Smith: las imágenes grandes aumentan el porcentaje de conversión de tu sitio.
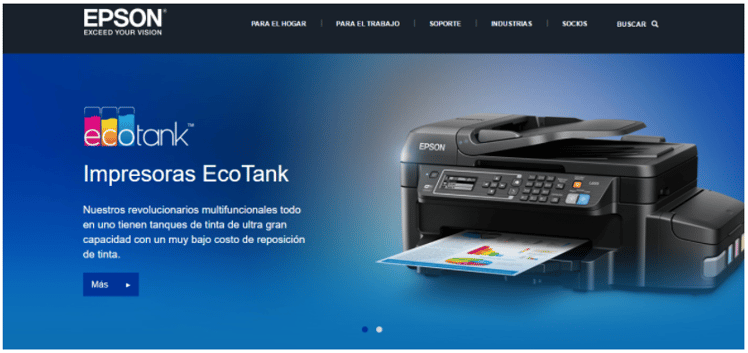
Nos gusta el ejemplo de Epson, donde el protagonismo está en los productos.

Lleva a cabo estos ejercicios al momento de diseñar tu sitio web:
- ¿A dónde dirigirá la mirada el usuario que entre por primera vez?
- ¿Qué me interesa que vea?
En el estudio hecho por Jeremy, habla sobre los puntos a los cuales el usuario dirige la vista en una página web.
Seguro al igual que yo, coincides que estos fueron algunos de los puntos de enfoque que hiciste al entrar por primera vez a la página de Epson
.png?width=752&name=Las%20imagenes%20grandes%20aumentar%20el%20porcentaje%20de%20conversion%20(2).png) Por eso no podemos descartar la teoría que antes te mencionamos, las imágenes grandes mejoran la conversión en tu sitio.
Por eso no podemos descartar la teoría que antes te mencionamos, las imágenes grandes mejoran la conversión en tu sitio.
.png?width=751&name=Las%20imagenes%20grandes%20aumentar%20el%20porcentaje%20de%20conversion%20(3).png)
%2016.32.21.png?width=723&name=Captura%20de%20Pantalla%202019-11-01%20a%20la(s)%2016.32.21.png) Gracias a GCN Mecanizaciones por sus excelentes fotografías (¡impresionantes!)
Gracias a GCN Mecanizaciones por sus excelentes fotografías (¡impresionantes!)
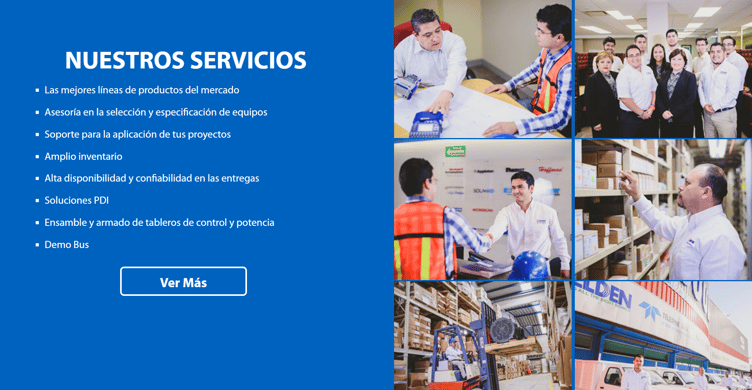
7. En tus landing pages utiliza fotos tipo collage para mostrar la variedad de tus productos
Si estás en una empresa B2B que distribuye productos de alguna marca, te encontrás con el problema de mostrar un catálogo de productos en una página de aterrizaje (muy utilizada en campañas de Google adwords), esto es complicado por la gran cantidad de ítems o artículos que se comercializan.
En este caso nuestra recomendación es que construyas una foto donde muestres los productos más representativos de la marca que permitan al visitante darse una idea general de los artículos que vendes. Evita en tus landing pages para campañas de Google habilitar catálogos completos de productos en pdf pues se corre el riesgo de que la persona lo descargue y pierda el interés por contactarte.

Aquí está otro ejemplo muy útil para presentar familias de productos:
.png?width=752&name=Collage%20en%20landing%20pages%20(2).png)
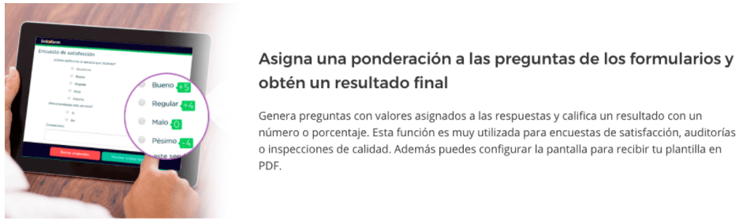
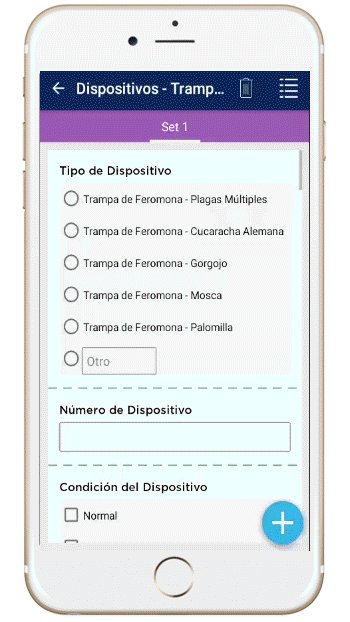
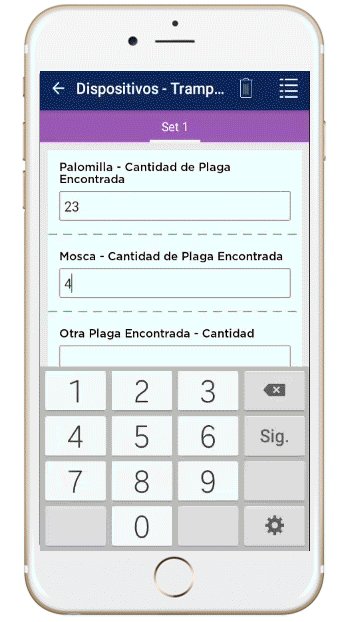
8. Utiliza el efecto zoom en tus fotos
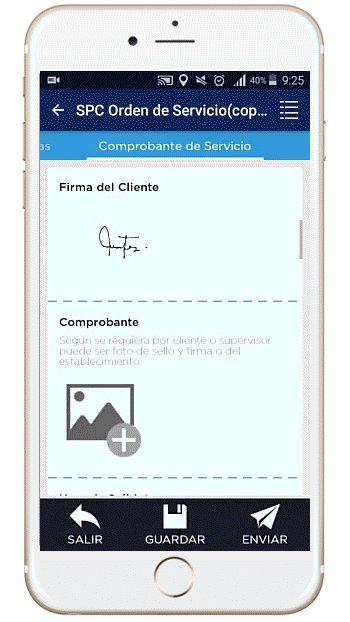
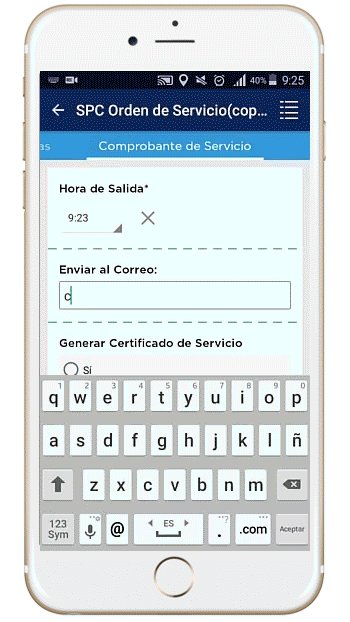
Esto se utiliza mucho en empresas SaaS o empresas que comercializan cierto Software vía licenciamiento donde es necesario mostrar las pantallas del sistema que venden o implementan.
Utilizar zoom en un área específica de la pantalla a mostrar quizá es un consejo obvio, sin embargo todavía vemos muchas páginas que muestran imágenes de su software donde no alcanzas a identificar cual es el mensaje que quieren transmitir.
Un poco de zoom permite que el usuario enfoque su mirada y capte de forma más clara el mensaje que deseas transmitir.

También existen páginas que utilizan .gifs animados al momento de presentar este tipo de imágenes, lo cual creemos que en algunos casos es la mejor solución para mostrar características específicas de un programa.

9. Agrega un toque SEO a tus fotografías
Hasta ahora todos los consejos que hemos compartido han sido pensando en mejorar el diseño y conversiones de tu sitio web. En este último punto hablaremos de la importancia de la optimización de las fotografías para los buscadores.
Es importante entender que los buscadores como Google, Bing y Yahoo revisan todo el contenido de tu sitio web y blog, y que esta lectura no sólo abarca el texto, también incluye las imágenes.
En este caso la práctica recomendada es agregar el atributo ALT-Text a cada imagen para que los motores de búsqueda puedan leer de qué trata. Esto tiene algunas funciones:
- El ALT-Text es como el título o nombre de la imagen, si existe algún problema al momento de cargar la página algunos navegadores muestran por lo menos el nombre de la fotografía.
- Puedes incluir en el ALT-Text palabras clave para que los buscadores identifiquen el tema del artículo o interior de tu sitio.
- Al hacer esto las fotografías pueden posicionarse en los resultados de búsqueda orgánicos.
- Incluso ahora, Google puede leer en voz alta el título de la imagen para las personas invidentes.
Algo importante que también ayudará al desempeño de tu sitio frente a los buscadores es poner atención al peso y formato de las fotografías. Una imagen que tarda en cargar desespera al visitante quien opta por abandonar el sitio, situación que afecta un muy importante criterio de posicionamiento orgánico llamado porcentaje de rebote.
Es por eso que recomendamos siempre utilizar los formatos .JPEG y .PNG para las imágenes con un peso no mayor a 2.5 MB. Considera que el uso de éstas características en formato ayuda a que tus fotografías se vean bien y puedan cargarse con facilidad tanto en computadoras como en móviles.
PENSAMIENTOS FINALES
A continuación te comparto algunas ideas que nos permitirán concretar los temas tratados en este artículo:
♦ Si bien son muchos los detalles que debes cuidar al momento de incluir fotografías en tu sitio web, los beneficios que obtendrás bien valen la pena el esfuerzo. Como mencionamos durante el artículo, contar con un sitio web que combine fotografías reales y de stock en las secciones adecuadas, ayudará a mejorar la credibilidad y confianza que el equipo de ventas transmite a tus prospectos.
♦ Utilizar fotos de stock no es del todo malo, al contrario hay secciones de tu sitio donde una foto de este tipo es la ideal. Sólo recuerda darle siempre tu toque personal.
♦ Apuesta siempre por fotos reales. Aunque utilizar fotos de stock es una práctica muy arraigada en páginas web de sectores industriales, software y servicios profesionales B2B, cada vez encontramos una mejor disposición y apertura a nuestras sugerencias de incluir fotos reales del equipo de trabajo. No es una labor fácil, pero ahí la llevamos.
♦ Si eres Director General o Gerente de ventas de una compañía B2B, quizá como yo seas de la vieja escuela en el que mostrar fotografías reales en tu página web a veces no entra en la ecuación. Como mencionamos, además de que existen estudios que demuestran los beneficios de incluir fotos de tu equipo, el sentido común te dice que si las ventas B2B se cierran en cierta parte a través de aspectos muy humanos, porque no iniciar la conversación con un tono cordial y personal desde tu página web. Recuerda, mostrar fotografías del equipo apoyarán la idea de que tus vendedores representan a una empresa profesional compuesta por personas reales que día a día dan lo mejor por servir al cliente.
♦ Si eres el responsable de marketing de una empresa B2B tienes que entender que no es tan sencillo decirle al Director o al Gerente de Ventas que es necesario incluir fotos de ellos. Presenta algunos de los estudios que comentamos en este artículo y haz un resumen de los aspectos tratados aquí. Espero realmente sean de utilidad para ti.
Para finalizar quisiera presentarte a mi equipo de trabajo a través de esta foto de stock.

Bueno, ese no es.
Este es mi excelente equipo de trabajo y como siempre estamos a tus órdenes.

Esperamos tus comentarios y si gustas aportar alguna idea adicional es bienvenida.




2025 © ConsultoresWeb, All rights reserved
CONTACTANOS
Dirección
Eugenio Garza Sada Sur 1892,
Contry 64860, Monterrey,
Nuevo León, México.
Suscríbete a nuestro Learning center
Recibe contenido relevante y práctico para tu empresa industrial
Al darle clic a este botón, usted acepta nuestra politica de privacidad
2025 © ConsultoresWeb, All rights reserved




